Derzeit arbeite ich an einer neuen Website. Je nach Branche kommuniziert die eigene Webseite Fähigkeiten, Erfahrungen und Werte.
Natürlich versucht man, die Website auf das Zielpublikum abzustimmen. Aber was machst du, wenn du nicht in ein typisches Kompetenzprofil passt? Vor allem, wenn du an der Schnittstelle zwischen zwei Bereichen arbeitest, musst du dich entscheiden, wie du dich präsentierst, um richtig verstanden zu werden.
Ein wichtiger Faktor bei der Gestaltung deiner Website ist der Wiedererkennungswert (familarity). Einerseits musst du den typischen visuellen Mustern deiner Branche so weit entsprechen, dass deine Kunden dich in die richtige Kategorie zuordnen können. Auf der anderen Seite willst du so einzigartig wie möglich sein.
Jede Branche hat seine eigenen inhaltlichen und visuellen Marker. Grafikdesigner/innen präsentieren sich zum Beispiel für größere Agenturen oder konkurrieren mit technisch und visuell beeindruckenden Portfolio-Webseiten um Auszeichnungen. Wenn du Autor/in bist, wirst du deiner Seite deine Pressepublikationen als Social Proof zeigen, einen Blog-Bereich haben und einen Newsletter anbieten. Aber was ist die beste Vorgehensweise, wenn du dich zwischen zwei Bereichen bewegst, z. B. als Künstler/in und Programmierer/in oder als Forscher/in und Designer/in?
Vermutungen
Ich war neugierig auf diese Frage, weil ich im Bereich Design und Data Science arbeite, mit dem Schwerpunkt auf der Entwicklung von Produkten auf Basis von Datenanalysen. Daher würde die Verwendung eines typischen Grafikdesign-Musters nicht passen. Mein Vermutung war, dass es vor allem einen großen Unterschied zwischen datenbezogenen Branchen und Grafikdesign gibt.
Datenerhebung
Um meine Annahmen zu überprüfen, habe ich Webseiten (N=203) aus den verschiedenen Branchen Grafikdesign, Produktdesign, Datenvisualisierung, Designforschung und Data Science untersucht. Als Grundlage habe ich namhafte Designern/innen und Datenwissenschaftlern/innen ausgewählt, die ich anhand von Best-Of Listen, reichweitenstarken Twitter-Accounts oder Lead-Positionen von Top-Firmen und Startups erhoben habe. Dabei sind unter anderem: Kati Forner, Studio RoAndCo, Made Thought, TwoPoints, Martin Oberhaeuser, Katherine M. Zhou, Giorgia Lupi, Christian Laesser, Marian Dörk, Katharine Jarmul, Jim Vallandingham, Andreas C. Müller.

Zur Analyse wird ein einfaches Codebuch, mit drei- bis fünfstufigen Skalen, zu folgenden Aspekten genutzt:
- Typography
- Font Sizes
- Layout Structure
- Text to image ratio
- Text Length
- Visual Hierarchy.
Außerdem habe ich mir angesehen, welche Abschnitte (Hero-Section, Arbeit, Über uns, Profil, Social Proof usw.) auf der Landing-Page einer Webseite angezeigt werden und in welcher Reihenfolge sie präsentiert werden.

Methoden zur Analyse
Um alle Websites schnell durchzugehen, habe ich das Annotationstool https://prodi.gy verwendet, das oft für Machine Learning eingesetzt wird. Ich habe die Daten mit Python analysiert und sie als Streudiagramm (UMAP-Projektion) visualisiert.
Ergebnisse: Welche Muster finden wir?
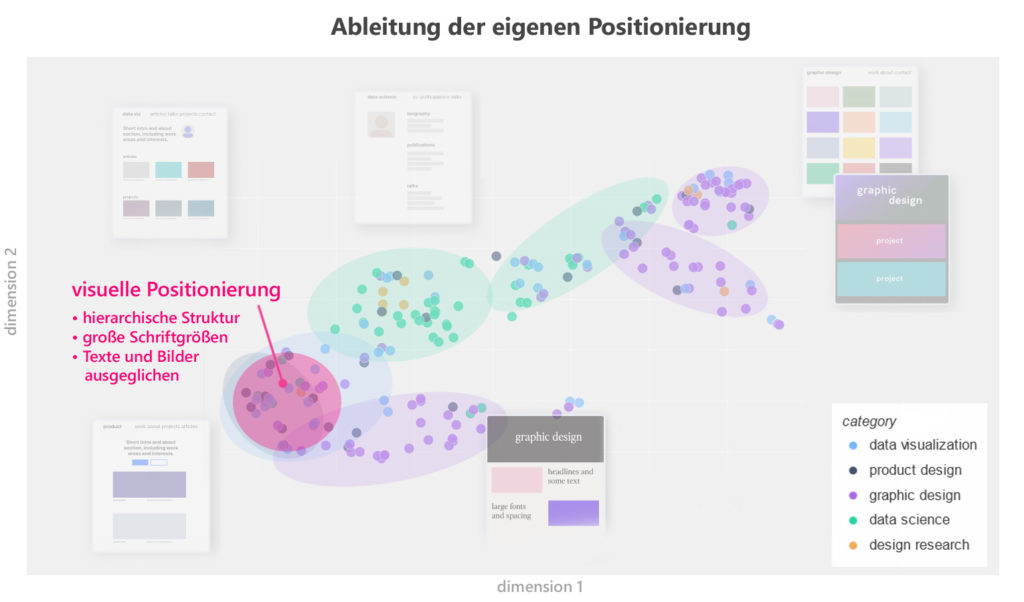
Nach dem Clustern aller Variablen bezüglich des visuellen Stils finden wir drei verschiedene Gruppen, die weiter unterteilt werden können. So bildet Data Science zwei Gruppen und Grafikdesign drei. Der Chart zeigt Gruppen, die sich ähnlich sind. Je näher die Cluster zueinander sind, desto ähnlicher sind ihre Merkmale.

Unterschiede im visuellen Auftritt
Um die Merkmale der Cluster besser zu veranschaulichen, habe ich einige Mockups erstellt, die den charakteristischen Stil der Webseiten zeigen. Zusätzlich wurden typische Merkmale kommentiert. Die Grenzen zwischen den Clustern sind fließend. Personen aus dem Bereich Datenvisualisierung nutzen sowohl Designsprachen aus dem Umfeld von Data Science als auch aus dem Kontext Graphic Design. Das Gleiche gilt für Produktdesign.

Darstellung der Projekte und Arbeitserfahrung
Wenn es um die Präsentation von Fachwissen und Arbeitsbeispielen geht, können wir starke Unterschiede feststellen. Viele Grafikdesigner/innen zeigen nur ihre Arbeiten und sonst nichts. Datenwissenschaftler/innen hingegen erläutern ihre Dienstleistungen oder ihr Wissen oft in ihrem Lebenslauf oder in den „About“-Abschnitten. Wir finden auch Websites, auf denen das Know-how durch Social Proof wie Kunden, Auszeichnungen oder Referenzen untermauert wird.

Noch deutlicher treten diese Unterschiede zu Tage, wenn wir nur die Abschnitte (Hero-Section, About, Social Proof etc.) und deren Anordnung auf den Landing Pages betrachten.

Hier bestätigen sich die Eindrücke, viele Seiten der Grafikdesigner/innen zeigen ausschließlich ihre Arbeitsbeispiele. Product Design und Data Visualization liegen in der Mitte und erklären ihre Dienstleistungen mehr, schreiben ausführlicher über sich (About-Section). Außerdem verdeutlichen sie ihre Kompetenzen mit Social Proof, wie gewonnen Preisen, berühmten Kunden oder Medienberichten über sie. Abschließend ist der Bereich Data Science, der viel stärker auf Vorträge, Blogs und auch Lehrerfahrung setzt.
Industrietypische Muster
Es ist wichtig zu bedenken, dass sich Branchen aufgrund unterschiedlicher Qualitätsmerkmale in ihrer visuellen Erscheinung und inhaltlichen Struktur unterscheiden. Für einige Datenwissenschaftler könnte es beispielsweise relevanter sein, ihren geschriebenen Code auf Plattformen wie GitHub zu präsentieren, anstatt die Projekte auf ihren Websites vorzustellen und zu beschreiben.
Positionierung meiner Seite
Anhand der Erkenntnisse habe ich einen visuellen Stil gewählt, der zwischen Graphic Design und Data Science, im Bereich Product Design liegt. Auch inhaltlich passt diese Einordnung, da ich neben Projekten auch Forschungsergebnisse vorstelle und auch in Blogbeiträgen diskutiere.

Schlussfolgerung: Passe dich deiner Branche an, aber positioniere dich einzigartig
Bevor du dir Gedanken über dein Erscheinungsbild machst, ist es wichtig, dass du ein klares Leitbild hast: Welche Dienstleistung bietest du an, wer sind deine Kunden, welche Probleme löst du und vor allem, was ist deine Motivation? Vermittel in einfachen Worten, wofür du stehst.
Deine Positionierung dient dir als Ausgangspunkt, um die richtigen visuellen Muster für dich zu wählen. Wenn du unschlüssig bist, frage dich, in welchem Bereich du dich am ehesten positionieren würdest, und beginne dann mit der Recherche:
- suche verschiedene Branchen, die in der Nähe zu deiner liegen oder die sich leicht damit assoziieren lassen
- erstelle eine Liste von Webseiten von Branchenführern/innen oder bekannten Persönlichkeiten
- analysiere die Webseiten (visueller Stil und/oder Inhalt)
- cluster die Daten und identifiziere die Schlüsselmarker in den verschiedenen Domains
- vergleiche die Muster deiner Haupt- und Zweitdomain
Du solltest versuchen, so viel Wiedererkennbarkeit (familarity) zu erreichen, dass du von deinem Publikum richtig zugeordnet werden kannst. Nutze diese Einschränkung als kreative Barriere. Versuche, dich innerhalb dieses Rahmens so weit wie möglich zu unterscheiden, und du wirst vertraut erscheinen und auffallen. Für meinen Entwurfsprozess war dieser Ansatz hilfreich, um mein anfängliches visuelles Konzept zu überdenken. Auf der Grundlage der Analyse habe ich mich für das Muster von Produktdesign und Datenvisualisierung entschieden – zwischen Data Science und Grafikdesign.
Ein datengestützter Ansatz kann dir helfen, von deinem Bauchgefühl (dein „impliziten Wissen“) zu einem klareren Überblick über Entwurfsmuster und zugrunde liegende Einschränkungen zu gelangen. Versuche, deine Eindrücke in spezifische Datenpunkte aufzuschlüsseln und diese zu untersuchen. Vielleicht findest du etwas Unerwartetes.
Was kommt als nächstes?
Wenn du an einer solchen Analyse für deine Branche interessiert bist, schreibe mir.
veröffentlicht im Dez. 2022 • zuletzt geändert am 01.06.2023 (aktualisiert)


Sehr spannendes Thema! Freue mich schon auf die Ergebnisse!