Anwendungsfelder
Die Beispiele zeigen wie sich Designprozesse durch den Framework
und visuelle Analysen verbessern lassen.
(demnächst mehr dazu)
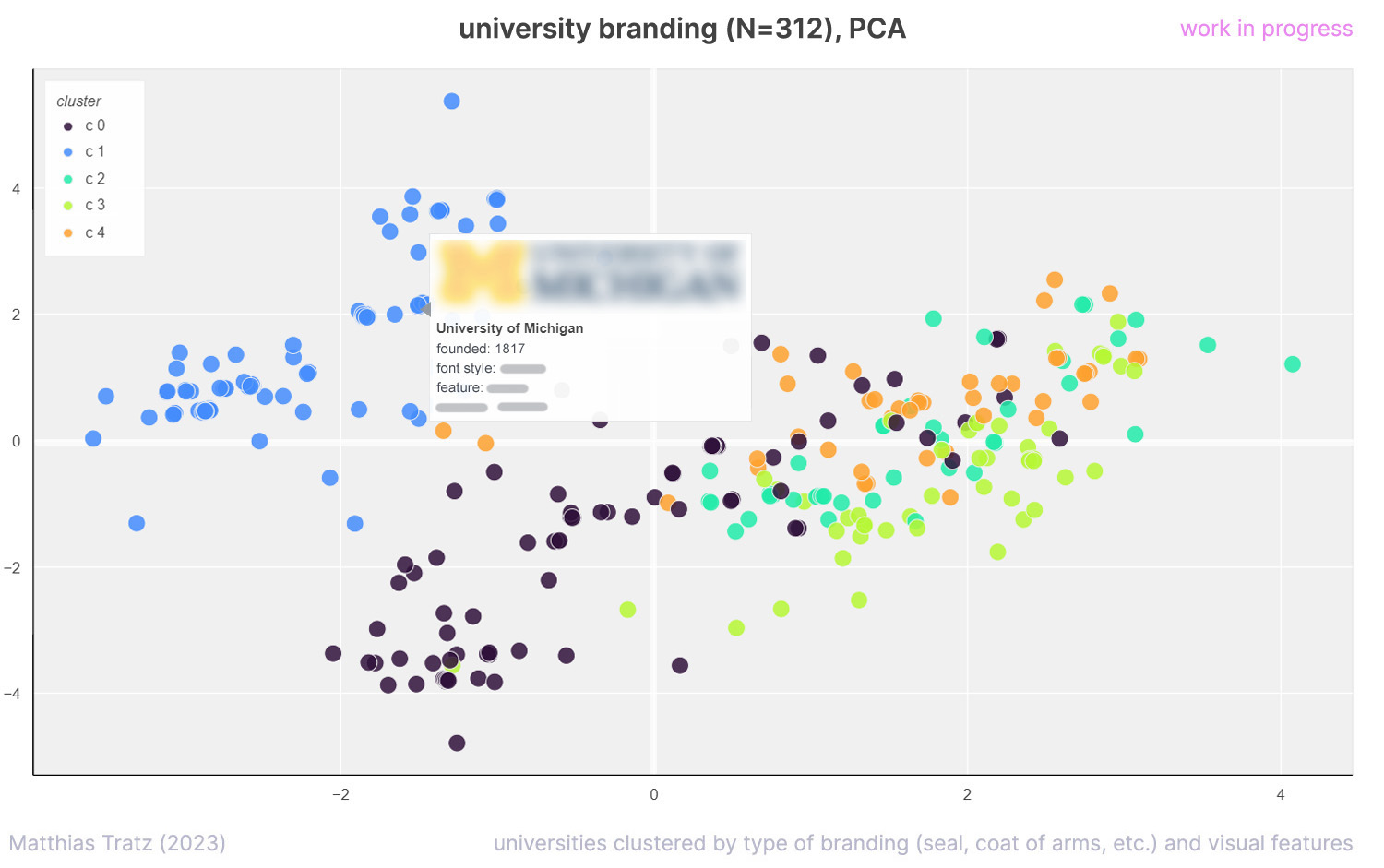
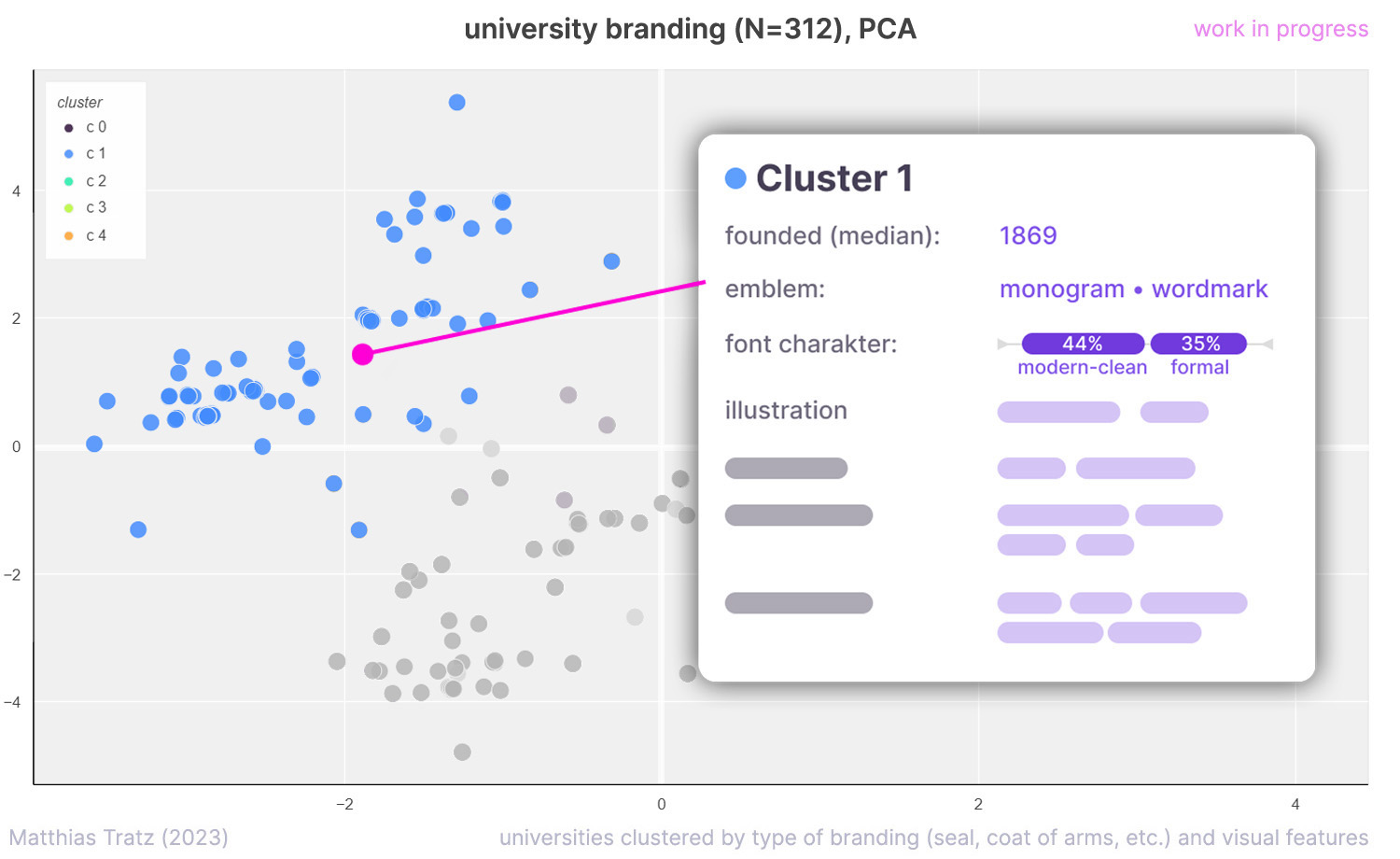
University Branding
Konkurrenz und Marktmuster verstehen

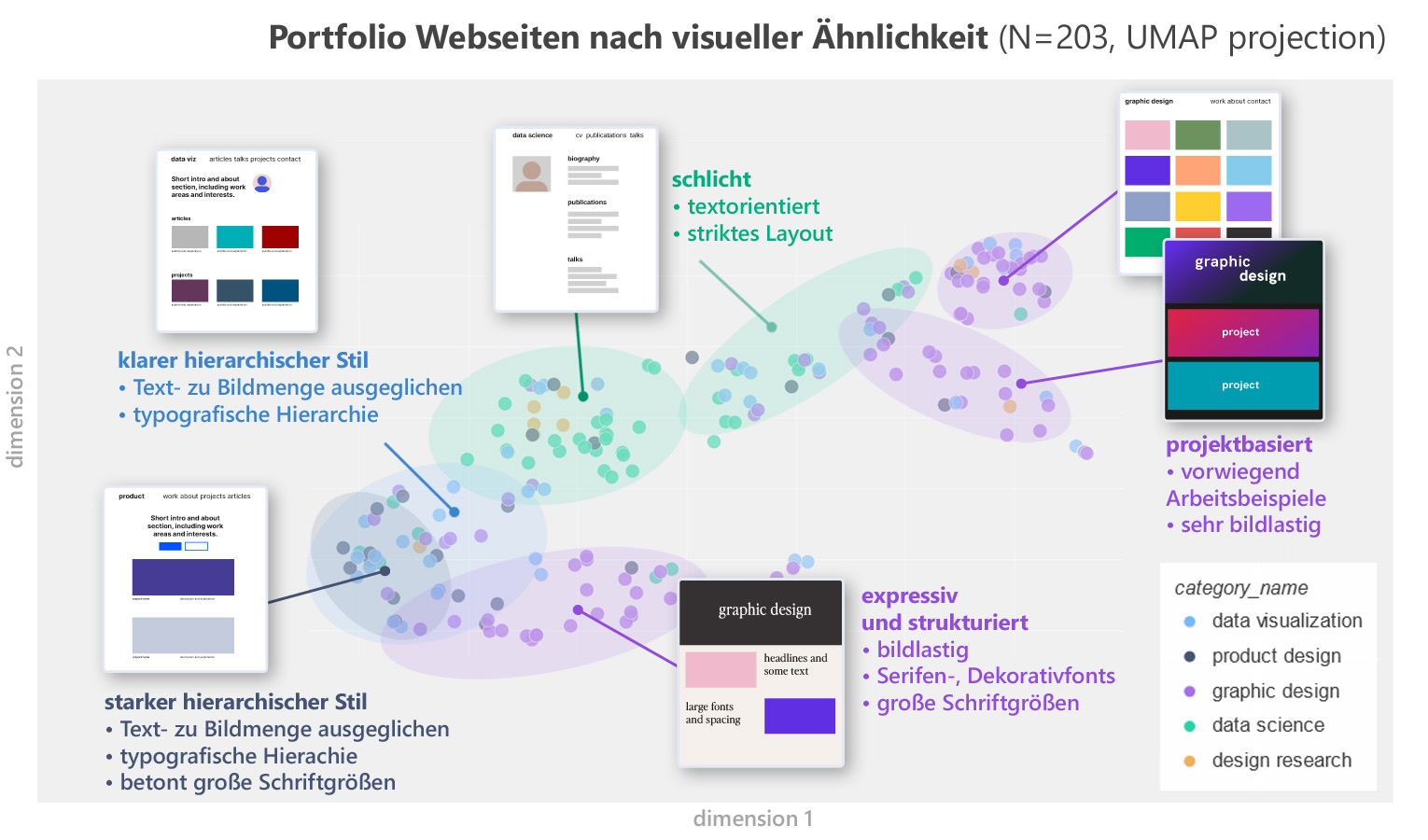
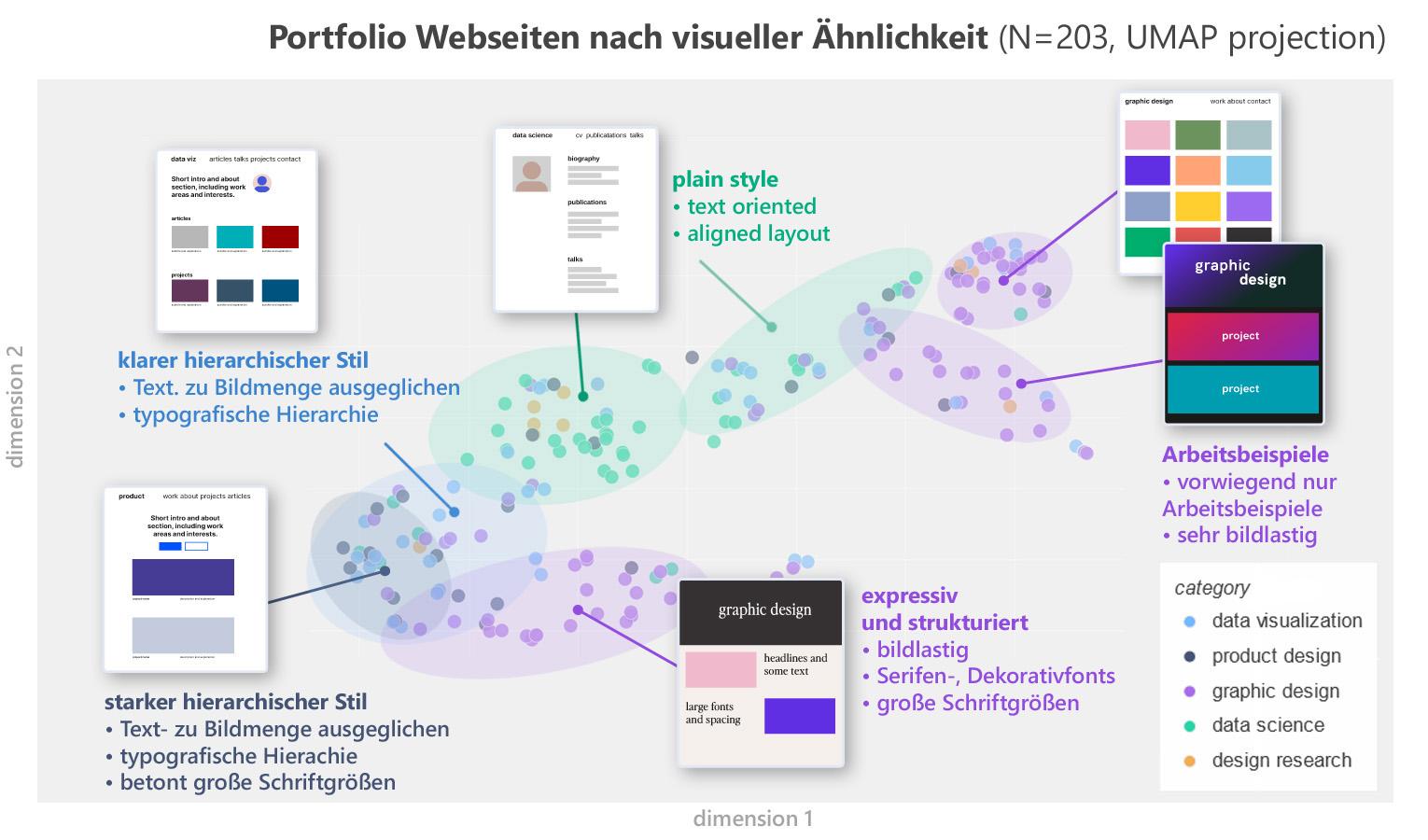
Webseiten
visuelle Positionierung
bestimmen

Positionierung finden und Rahmen für Entwurf eingrenzen
Die Kommunikationsziele und Erkenntnisse aus der visuellen Analyse dienen als constraints (Rahmenbedingungen) für die Gestaltung. Die visuelle Exploration hilft vorallem Missverständnisse und unpassende Ansätze von vornherein zu vermeiden.

Vorteil der Analyse
- schnellere und umfangreichere Konkurrenzanalyse
- zielgenaue Anknüpfungspunkte für Positionierung
- schnellere Entwicklung von Moodboards
- Entwürfe mit höherer „Treffsicherheit“
Welche Charakteristika zeichnet ein Cluster aus?
- die einzelnen Cluster lassen sich nach typischen Merkmalen auswerten
- Cluster 1 (blau) zeichnet sich durch Monogramm- und Wortmarken-Logos aus

Designsprachen der verschiedenen Branchen verstehen